この記事では、MacとWindowsでの「MAMPのインストールのやり方」を初心者の人でも簡単にできる手順を解説しています。
MAMPとはサーバー会社に加入することなく、自身のコンピュータ上でローカルサーバーを稼働させることができるソフトウェアです。
これによって制作しているWebサイトを、コンピューター上で表示し、確認することができるテスト環境(ローカル環境)を構築することが可能になります。
MAMPをインストール後、すぐに使えるようにする必要な初期設定もご紹介していきます!
- MAMPをダウンロードする
- MAMPをインストールする
- インストールの確認
- インストール後の初期設定
MAMPのインストールのやり方
(Windows編)
MAMPのダウンロード
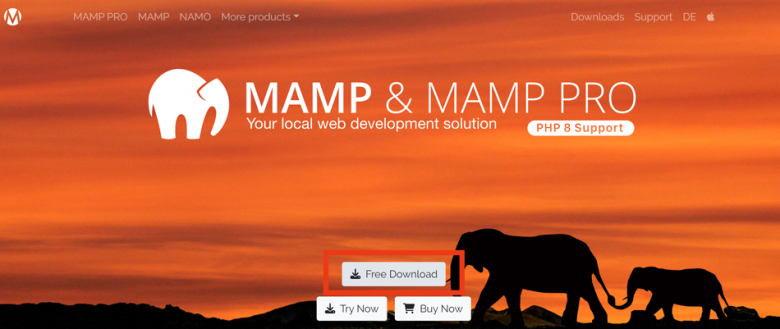
まずはMAMPの公式サイトにアクセスして「Free Download」をクリックしてください。
https://www.mamp.info/en/windows

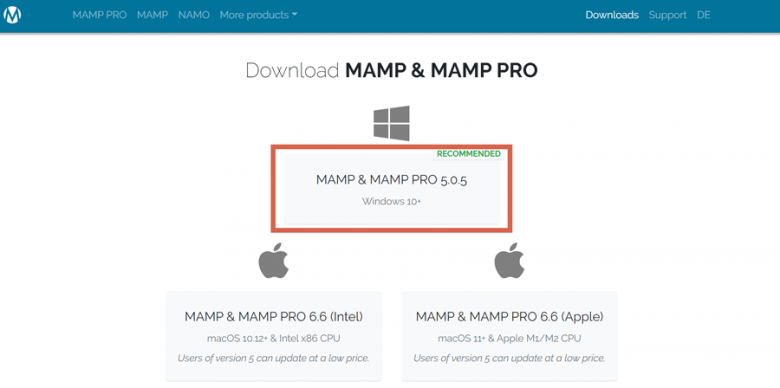
こちらの画面に移るので「Windows」の方をクリックしダウンロードします。

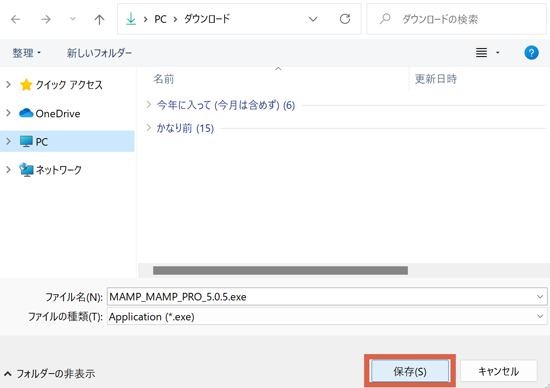
ファイルの保存先が出てくるので、好きな場所を選択し保存します。

次はインストールを実行します。
MAMPのインストール
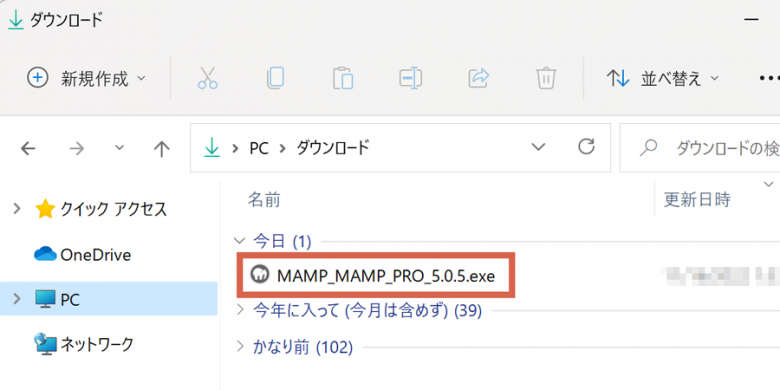
保存したファイルをクリックします。

セットアップ画面が表示されますので、「Next」をクリック。

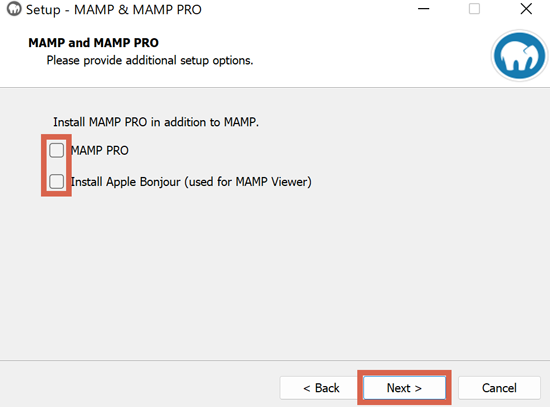
有料版をインストールするかの決定画面です。今回は無料版を使用しますのでチェックはなしで「Next」をクリックします。

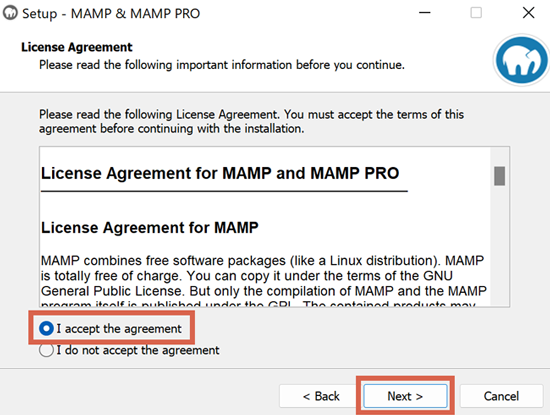
ライセンス契約の画面です。同意の場合は、「I accpt the agreement」にチェックをして、「Next」をクリックしてください。

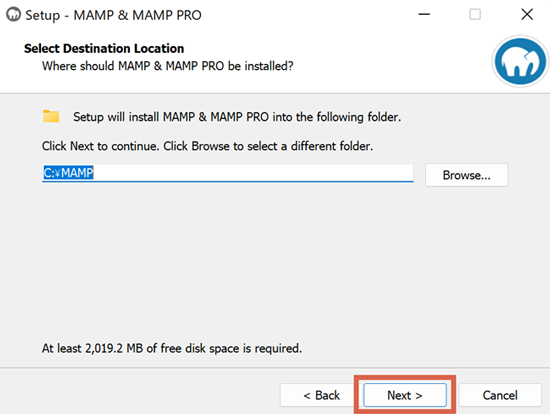
インストール先の選択画面です。デフォルトのままでよければ、そのまま「Next」をクリック。変更したい場合は「Browse」をクリックして、インストール先を選択後に「Next」をクリックします。

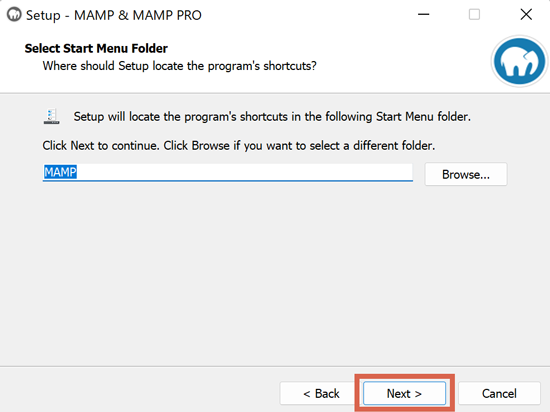
ショートカットの作成場所を決める画面です。デフォルトのままでよければ、そのまま「Next」をクリック。変更したい場合は「Browse」をクリックして、作成場所を選択後に「Next」をクリックします。

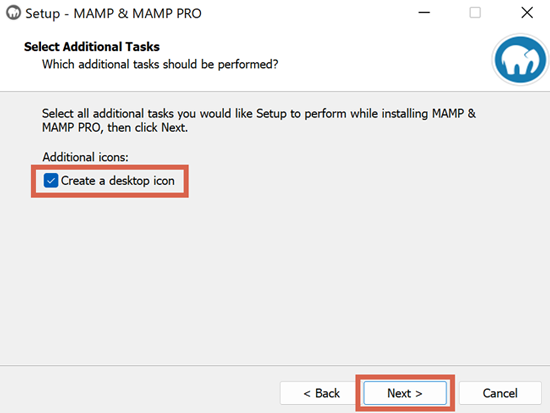
デスクトップにアイコンを作成するか決める画面です。作成したい場合はチェックを入れて「Next」をクリック。いらない場合は、チェックを外し「Next」をクリックします。

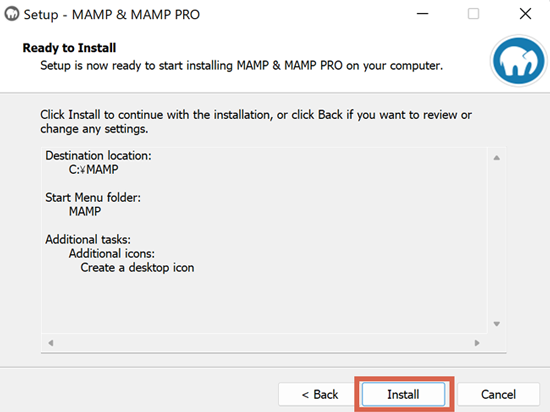
インストールの確認画面になります。問題なければ「Install」をクリックするとインストールが開始します。

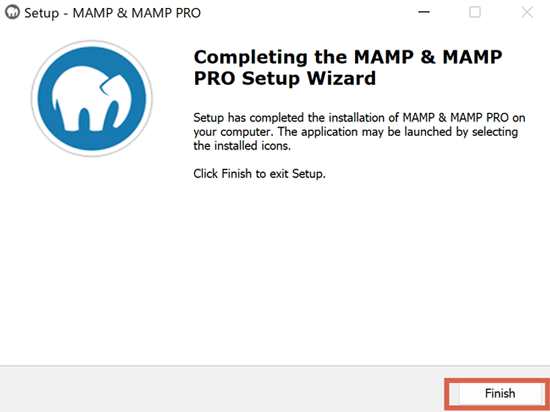
インストールが完了したら「Finish」をクリックします。これでMAMPのインストールは終了です!

次はインストールの確認をしてみます。
インストールの確認
サーバーが起動できるかを確認します。
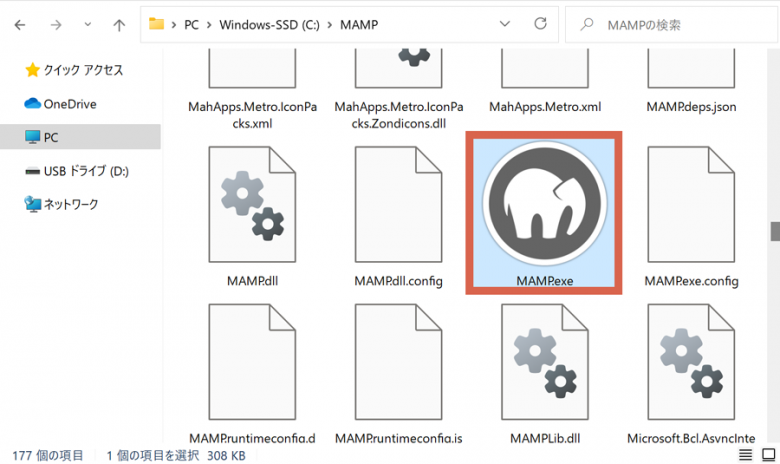
デスクトップにあるMAMPのアイコンをクリックしてください。デスクトップにアイコンがない場合は、先ほどインストールした、MAMPフォルダの中にあるMAMPのアイコンをクリックすると起動します。

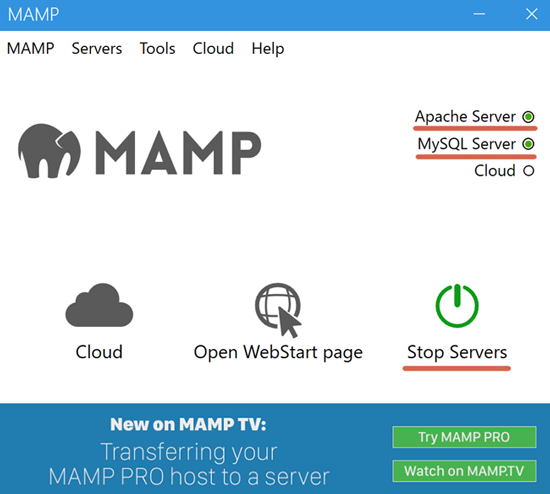
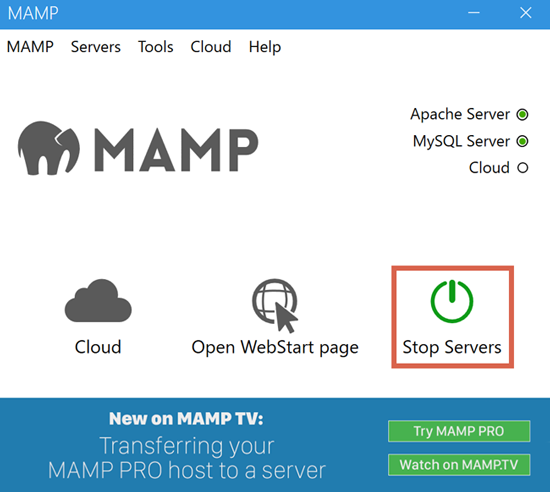
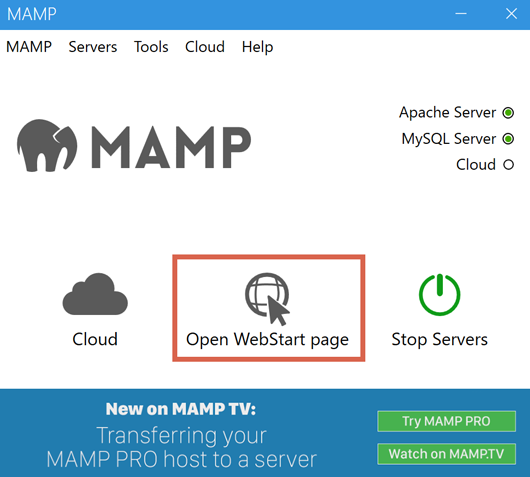
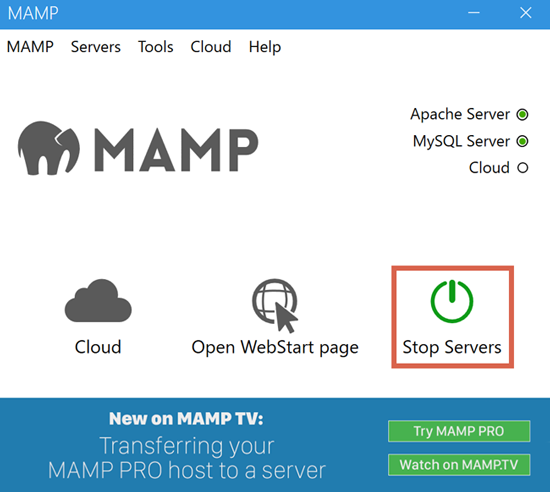
「Stop Servers」と表示されていて、「Apache Server」、「MYSQL Server」が緑色に点灯としていれば、サーバーが問題なく起動していることになります。

起動したままで、以下のURLをコピペしてアドレスバーに入力してみて下さい。
http://localhost/index.php
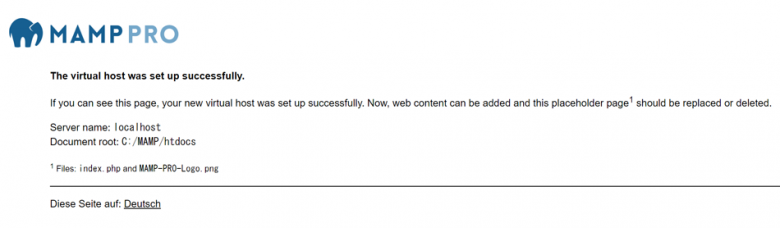
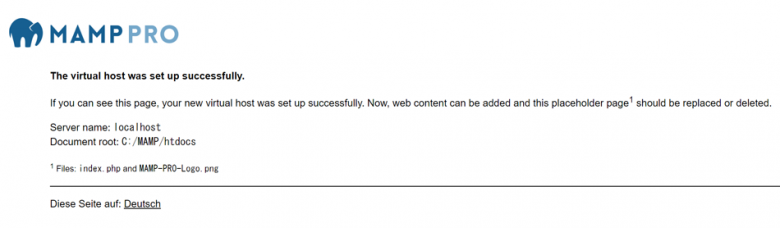
このように表示されれば、MAMPのセットアップは成功です!

続いては、すぐに使えるようにMAMPの初期設定を行いますので、「MAMPの初期設定と確認」までスキップして設定に進んでください。
MAMPのインストールのやり方
(Mac編)
MAMPのダウンロード
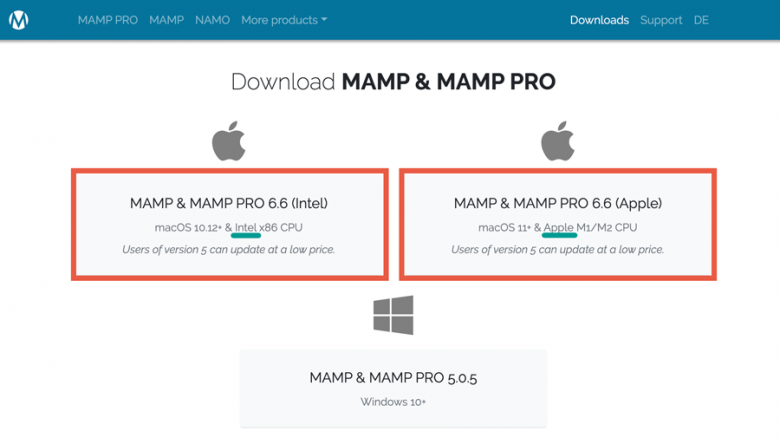
まずはMAMPの公式サイトにアクセスして「Free Download」をクリックしてください。

こちらの画面に移ります。Macの場合、選択枠が2つあり、パソコンのCPU(パソコンの頭脳)によってダウンロードするファイルが「Intel」か「Apple」に分かれます。

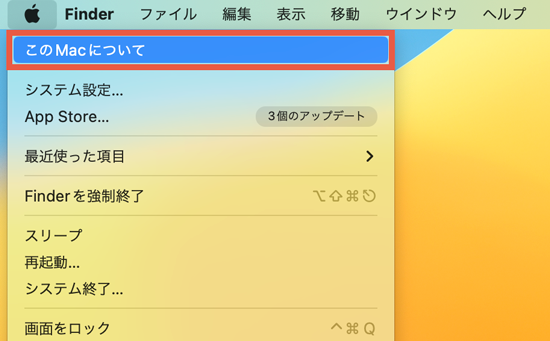
CPUを調べていきます。左上の「Appleのアイコン」をクリックし、その下の「このMacについて」をクリックします。

「プロセッサ」か「グラフィックス」という箇所に、「Intel」か「Apple」かが書かれています。このパソコンは「Intel」でした。

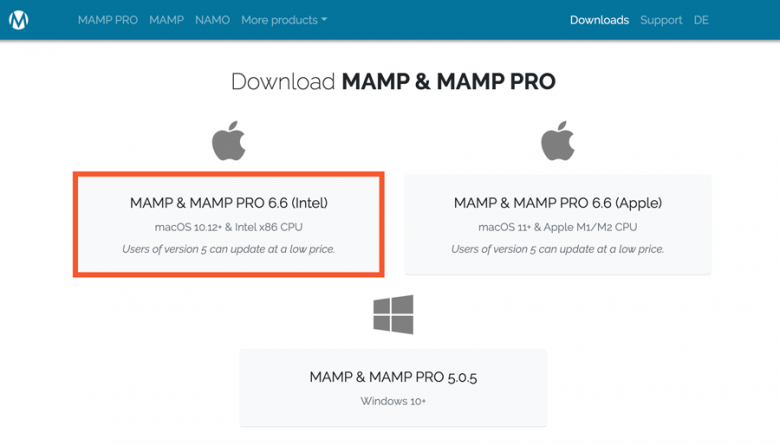
先ほどのダウンロード画面に戻り、「Intel」を選択しダウンロードします。

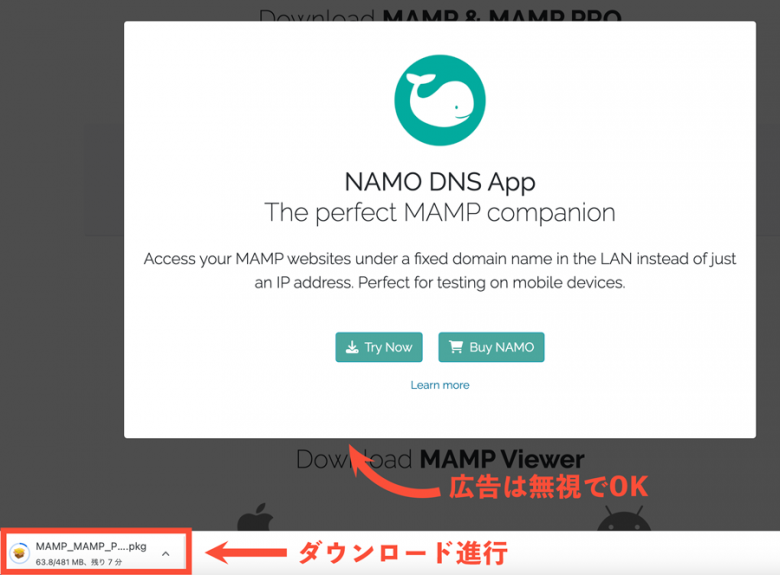
ダウンロードを開始すると、「NAMO DNS App」の広告が出てきますが無視してOKです。画面左下でダウンロードが進行されます。

ダウンロード完了後は、下のインストール作業に進みます。
MAMPのインストール
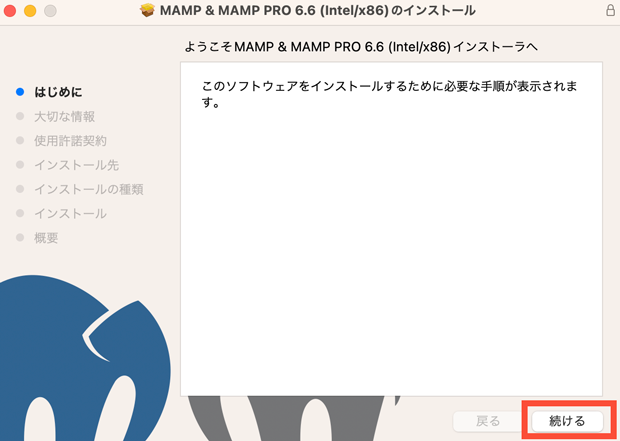
画面左下のダウンロードが完了したら、そのままクリックすると「ようこそMAMP」のインストーラーが開きます。「続ける」をクリックします。

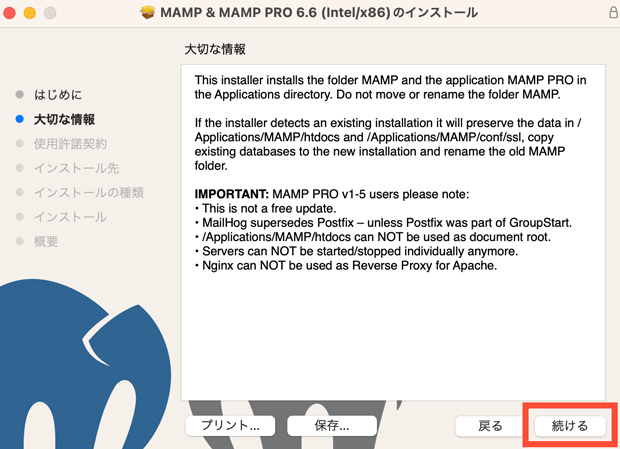
大切な情報という画面が表示されます。「MAMPとMAMP PROをインストールの際に、MAMPのフォルダを移動したり、名前を変更したりしないでください。」という注意書きになります。「続ける」をクリックします。

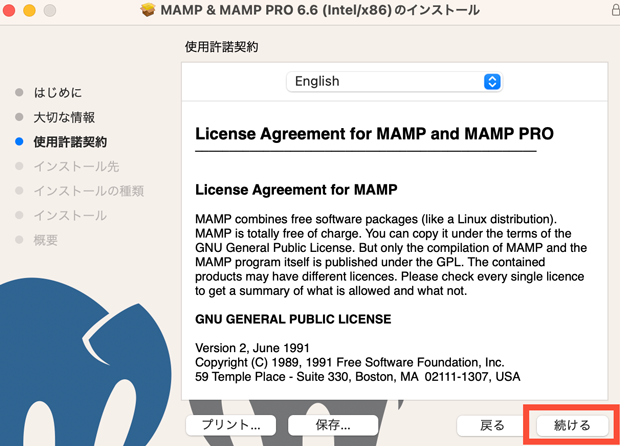
使用許諾契約の画面になります。そのまま「続ける」をクリックします。

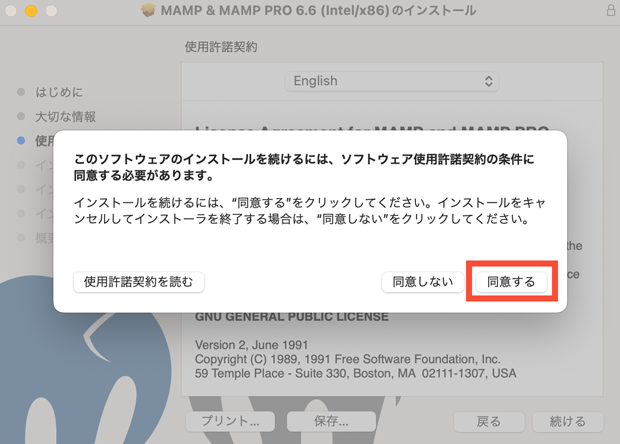
使用許諾契約への同意画面が出てきます。そのまま「同意」をクリックして進みます。

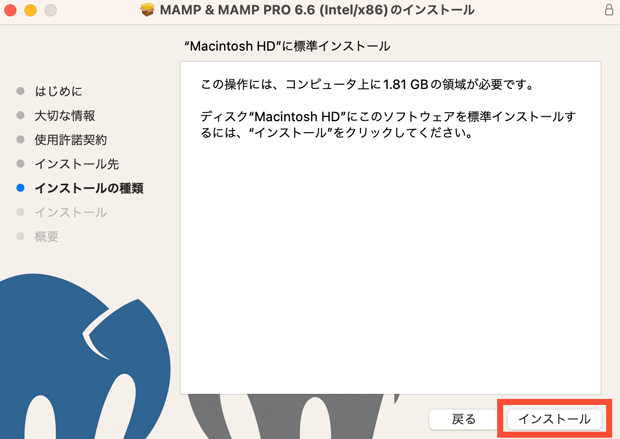
インストールの開始画面です。「インストール」をクリックします。ここでユーザ名とパスワードの入力画面が出てきた場合は、ユーザ名とパスワードを入力後に「ソフトウェアをインストール」をクリックしてください。

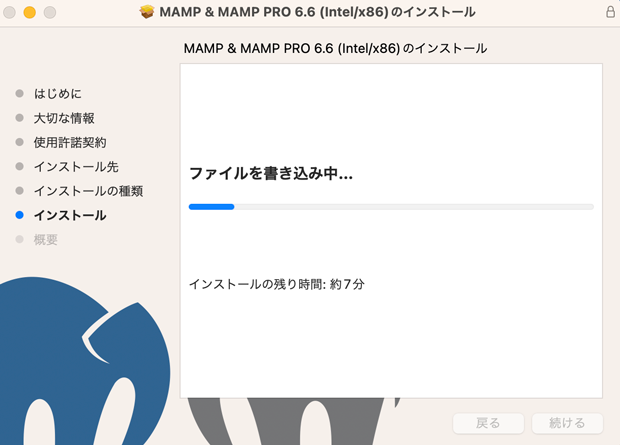
インストールが始まります。

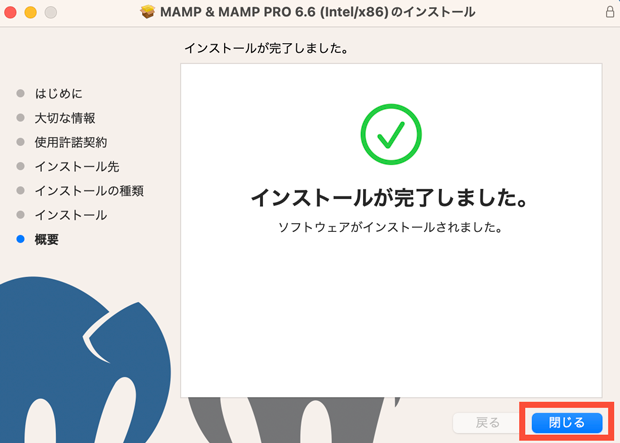
インストール完了画面です。「閉じる」をクリックしてください。

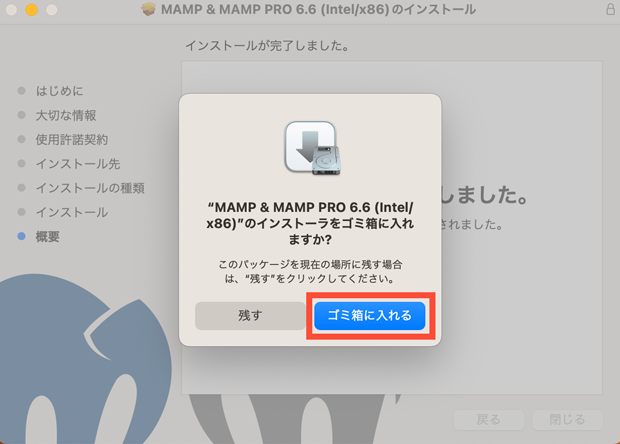
MAMPのインストーラーを残すかの選択画面が出てきます。インストール後は必要ないので「ゴミ箱に入れる」をクリックします。

これでMAMPのインストールは完了です!
インストールの確認
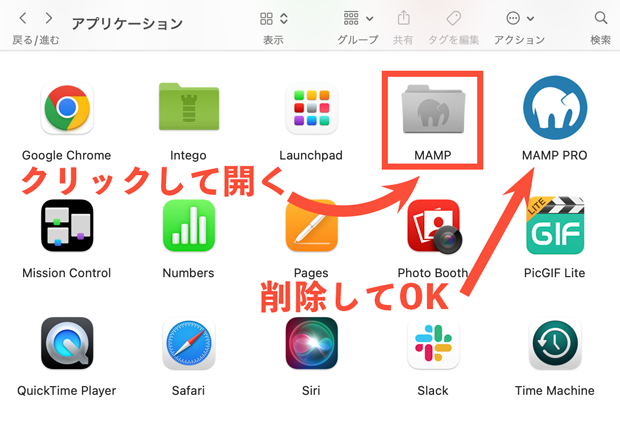
アプリケーションを開きます。「MAMPのフォルダ」と「MAMP PRO」のアイコンがあります。「MAMP PRO」は削除してもOKです。「MAMPのフォルダ」をクリックします。

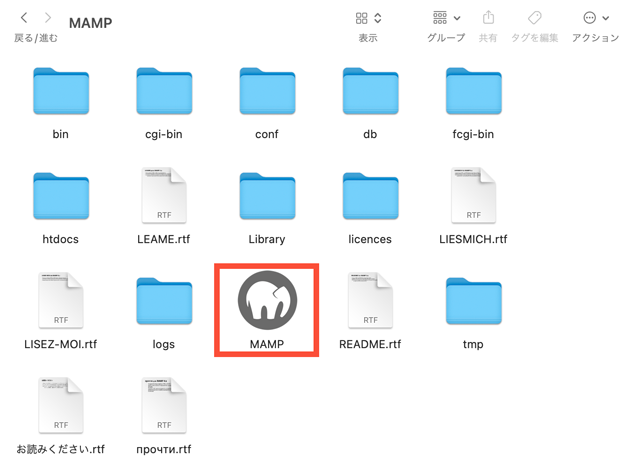
「MAMP」のアイコンがあるのでクリックしてください。

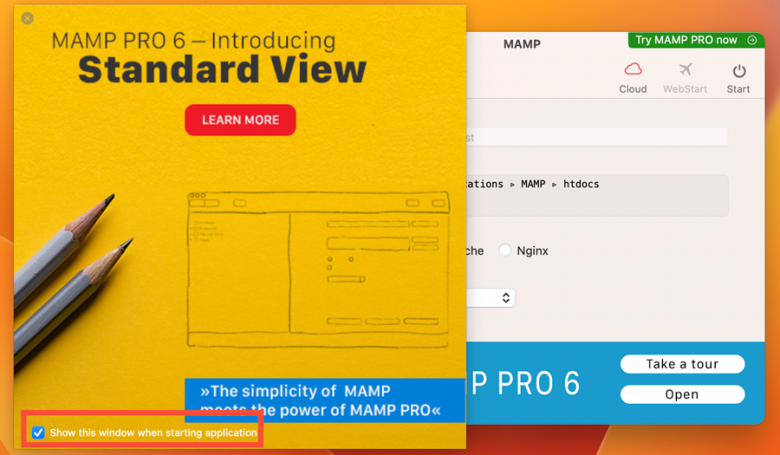
MAMPの起動画面と一緒に広告がでるので、今後表示したくない場合は、左下のチェックを外してから閉じます。

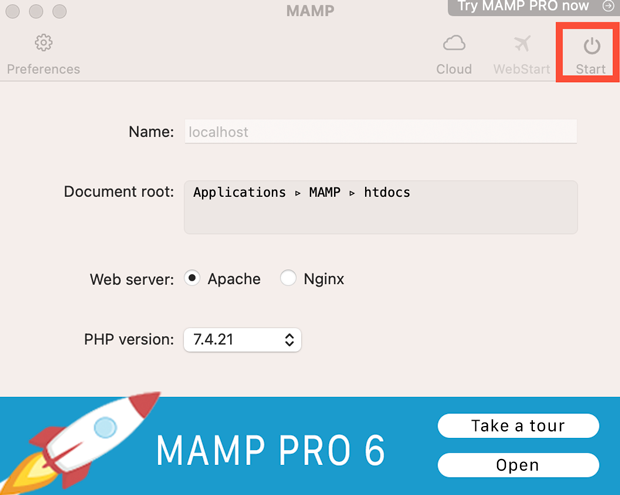
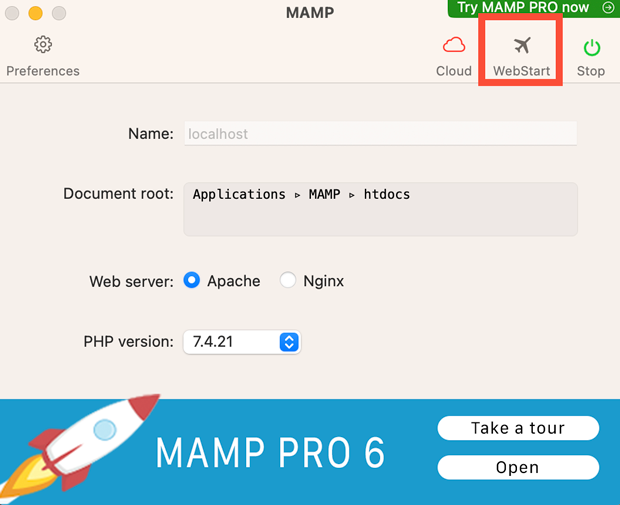
右上の「Start」をクリックし、サーバーを起動します。

「WebStart」をクリックします。

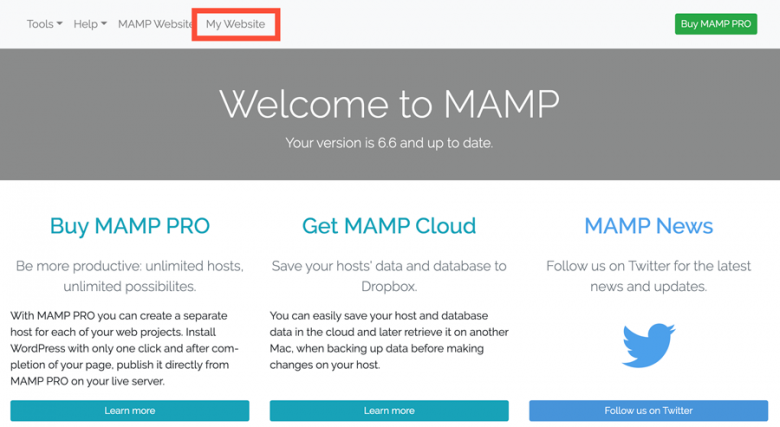
こちらの画面が表示されるので、上部メニューの「My Website」をクリックしてください。

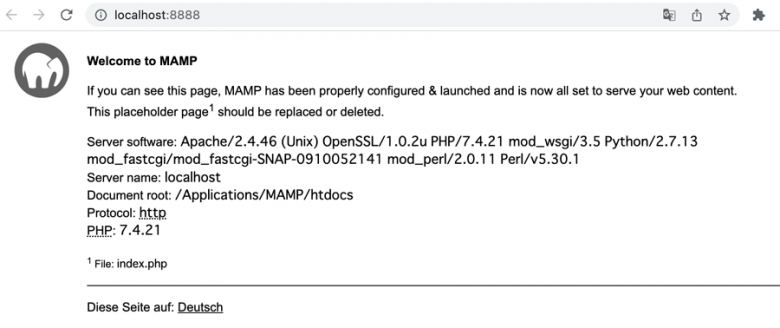
以下の画面が表示されたら、正常にインストールができている証拠です!

続いては、すぐに使えるようにMAMPの初期設定を行いますので、下の「MAMPの初期設定と確認」に進んでください。
MAMPの初期設定と確認
Windowsで実装していますが、Macのやり方も一緒に解説していますので、手順にそっていけば完了できますよ。Windowsの人は「Macの場合」のとこは読み飛ばして進んでください。
インストール後にすること3つ
- ポートの設定
- MySQLの確認
- 日時の設定
ポートの設定
サーバーを一旦停止するため、「Stop Servers」をクリックします。Macの場合は「Stop」をクリックしてください。

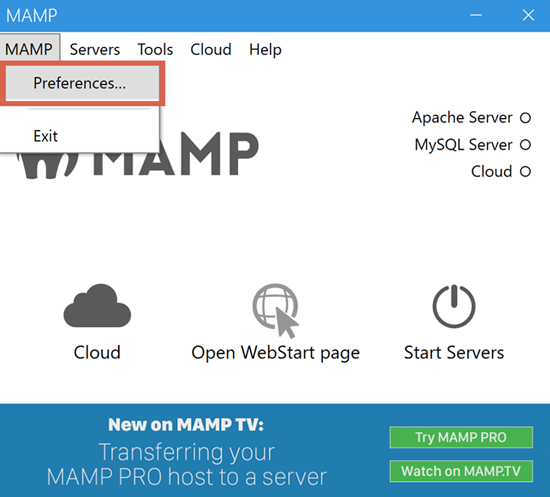
左上の「Prefereneces」をクリックして下さい。

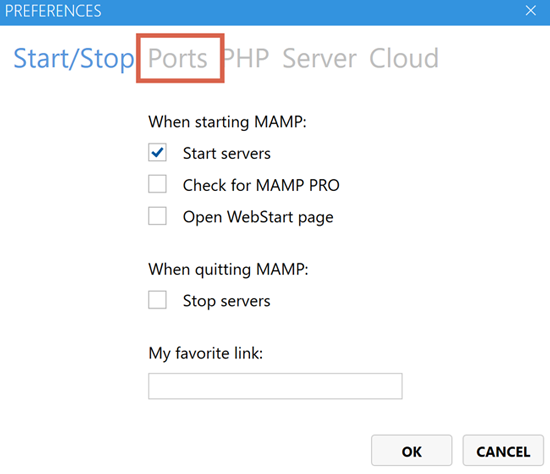
「Ports」を選択します。

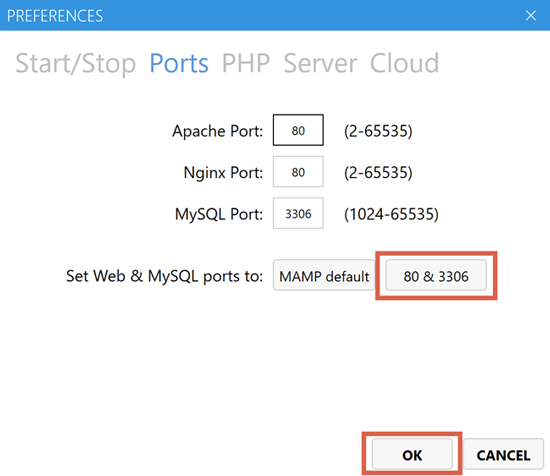
「80&3306」をクリックし、「OK」をクリック。

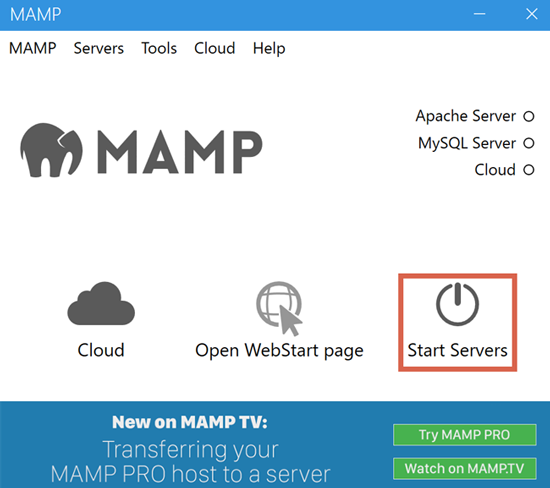
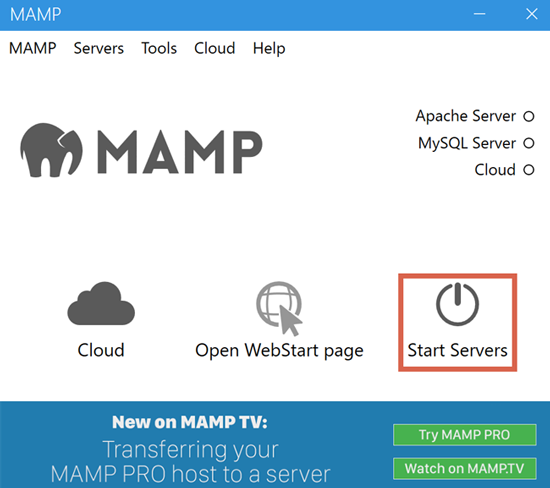
「Start Servers」をクリックして下さい。Macの場合、「Start」をクリック。

以下のURLをコピペしてアドレスバーに入力します。
http://localhost/index.php
このページが確認できたら完了です。Macの場合、「MAMP PRO」の箇所が「Welcome to MAMP」になっています。

MySQLの確認
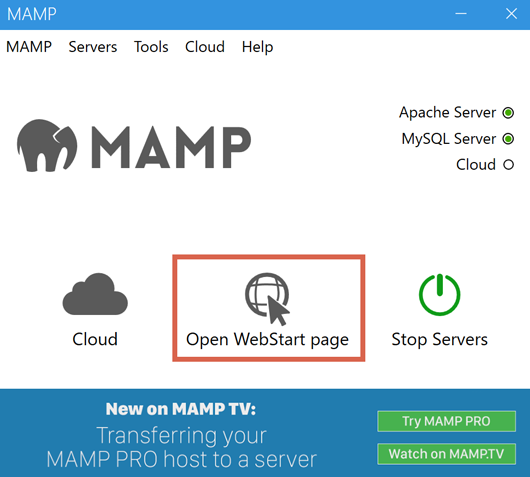
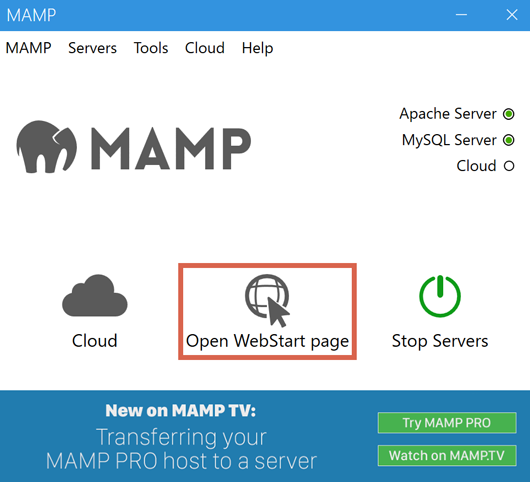
MySQLが正しくインストールされているか確認します。「Open WebStart page」をクリックしてください。Macの場合は右上の「WebStart」をクリック。

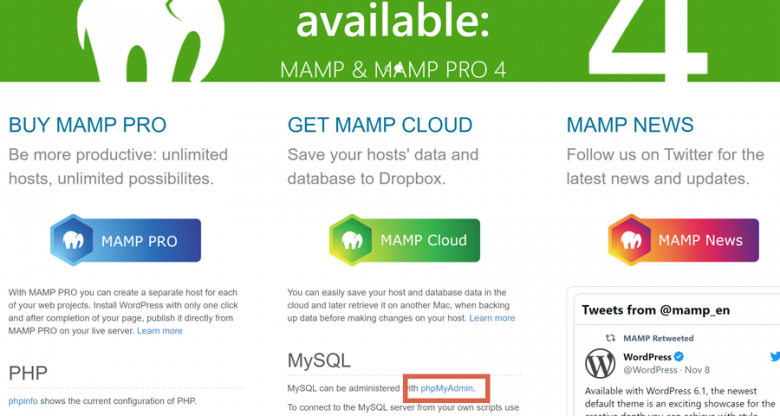
以下のページが開いたら、「phpMyAdmin」をクリックします。Macの場合、「MySQL」のタブを開いて「phpMyAdmin」をクリック。

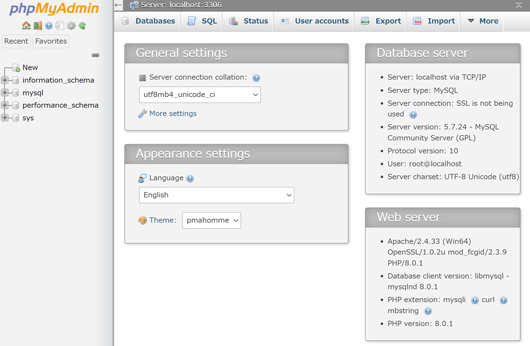
「phpMyAdmin」の管理画面が表示されれば、問題なく稼働している証拠です。

MAMPの日時の設定(タイムゾーン)
MAMPにデフォルトで設定されている日時は、Windowsだと協定世界時 (UTC)だったり、Macではヨーロッパのベルリンだったりします。
日時の情報を取得する場合に、日本時間で正しく表示されるように設定を行ないます。
日時の設定ですること2つ
- php.iniを探す
- date.timezoneを編集する
「Open WebStart page」をクリックします。Macの場合、右上にある「WebStart」をクリック。

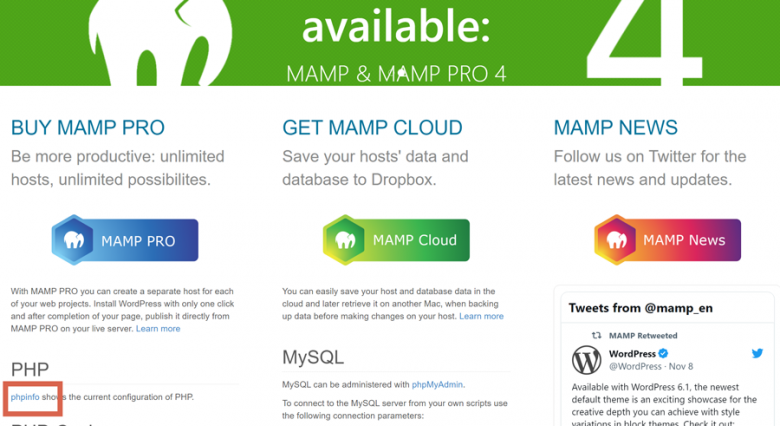
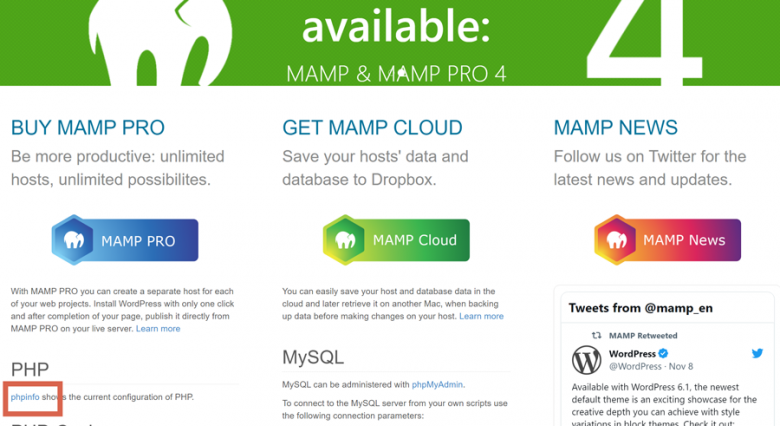
ページが開くので、「phpinfo」をクリックします。Macの場合、同ページ内の「PHP」のタブを開き「phpinfo」をクリック。

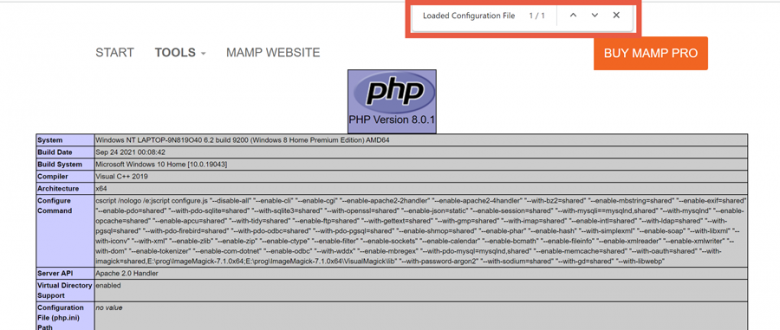
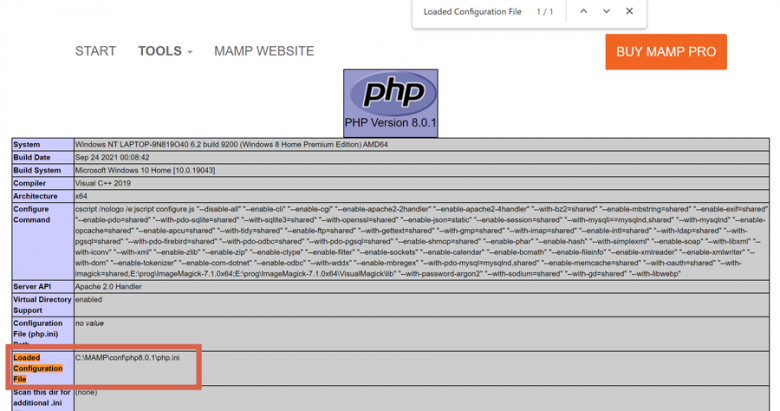
「phpinfo」のページが開きました。ここで「php.ini」のファイル場所を特定します。「Ctrl + F」を押して(Macの場合は、「command + F」)、検索窓に「Loaded Configuration File」と入力し検索します。

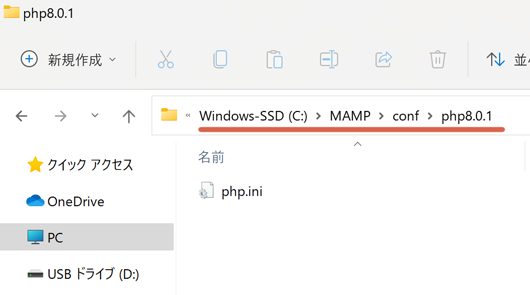
「Loaded Configuration File」の箇所が見つかりました。ここに「php.ini」のファイルの置き場が書かれています。

php.iniのファイルが見つかりましたので、この「php.ini」をコードエディタで開きます。

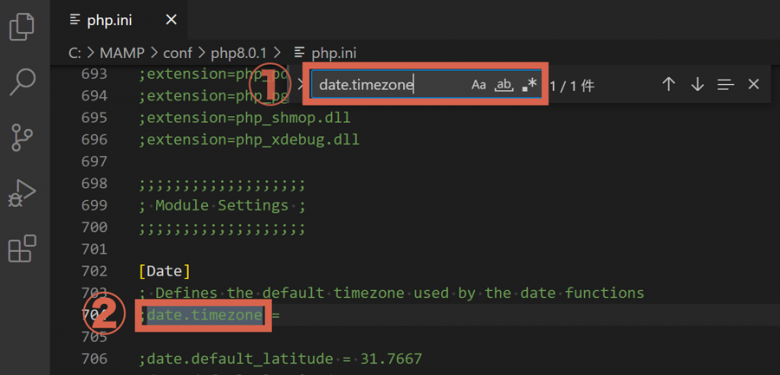
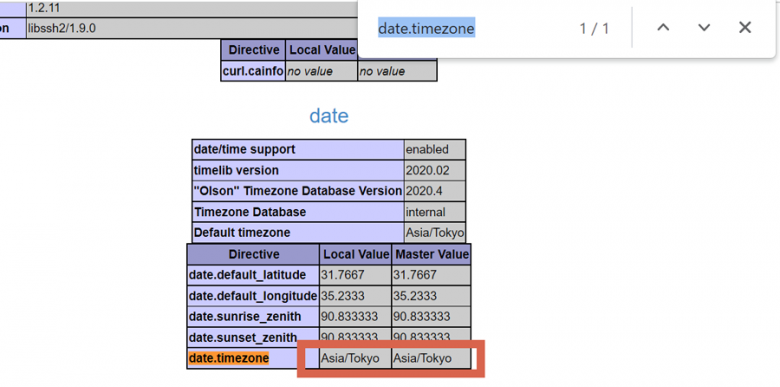
前回と同様に、検索窓を開き「date.timezone」と入力すると、「date.timezone」と書かれている場所が見つかります。

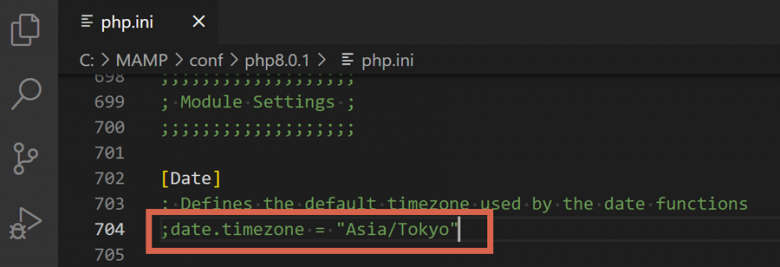
「date.timezone」の横に「“Asia/Tokyo”」と入力します。Macの場合、すでに「”Europe/Berlin”」と入力されているので、「“Asia/Tokyo”」に置き換えてください。
date.timezone = “Asia/Tokyo”

今の状態だとコードが緑色になっています。これはコメントアウトと言って、コードが一時的に無効になっている状態です。
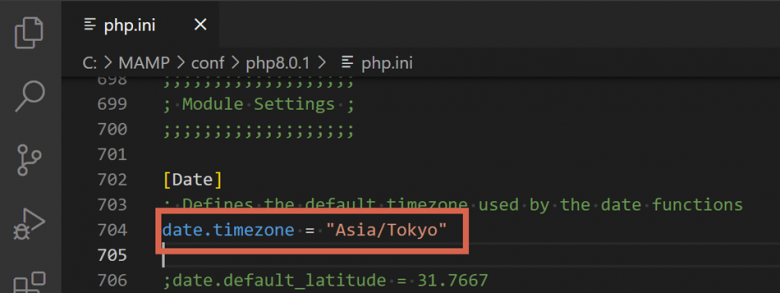
「date.timezone = “Asia/Tokyo”」のコード上をクリックし、「Ctrl + /」を押してください。(Macの場合は「command + /」)
コメントアウトが有効になり、コードが色付きに変わります。ファイルを保存してください。

これで日時設定の方は完了です!次に設定がうまくできているか「日時の確認」をしていきます。
日時(タイムゾーン)の確認
MAMPの起動画面で「Stop Servers」をクリックし、サーバーを一旦停止します。Macの場合は右上の「Stop」をクリック。

再び「Start Servers」をクリックし再起動させます。Macの場合は「Start」をクリック。

「Open WebStart page」をクリックします。Macの場合、「WebStart」をクリック。

画面左側の「phpinfo」をクリック。Macの場合、「PHP」タブを開き「phpinfo」をクリックします。

「phpinfo」のページが開いたら、「Ctrl + F」を押して(Macの場合は、「command + F」)、検索窓を開きます。「date.timezone」と入力し、「date.timezone」と書かれている場所を確認します。ここが「Asia/Tokyo」になっていればOKです。

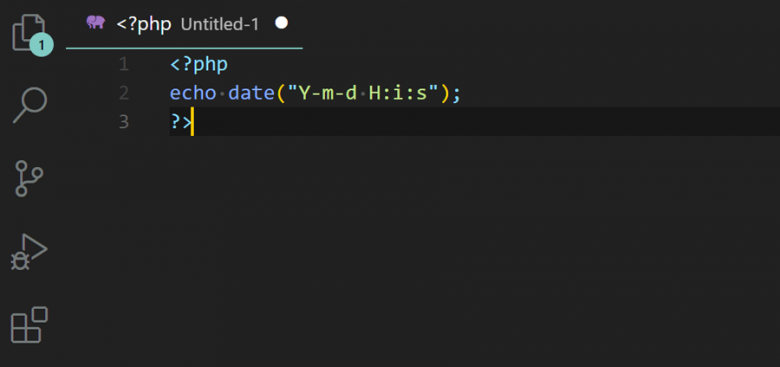
コードエディタで新規のテキストファイルを開き、以下のコードを入力します。
<?php echo date(“Y-m-d H:i:s”); ?>

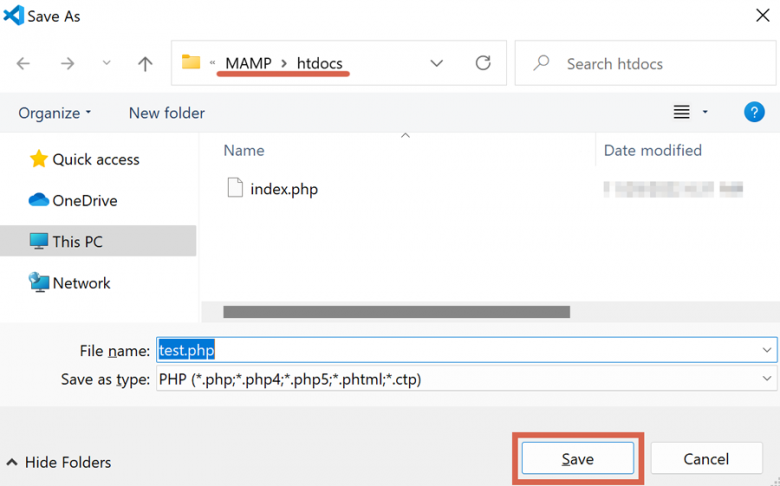
「MAMP」フォルダ内の「htdocs」の中に、「test.php」というファイル名で保存してください。

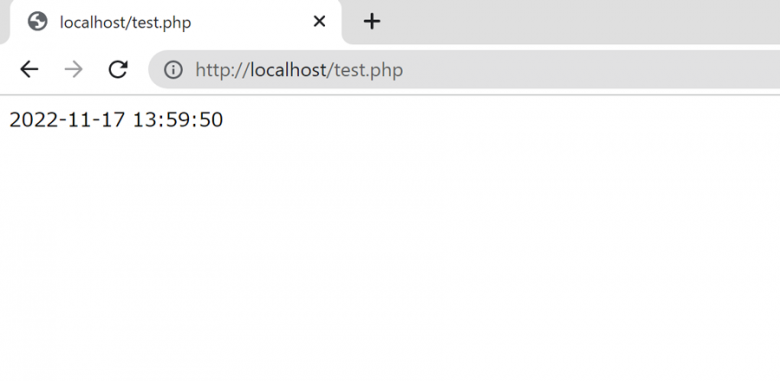
以下のURLをコピペしてアドレスバーで検索してください。日本時刻が表示されていれば成功ですよ!
http://localhost/test.php

これで日本時刻の確認は完了です。


